
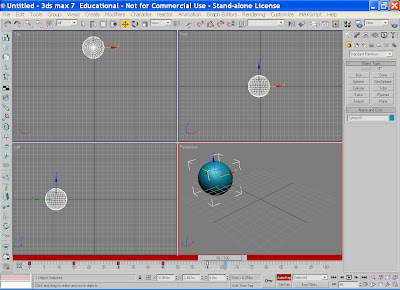
Here is the Generic interface, most of the animation area can be found at the bottom of the interface, such as the slider, key frame information, the animation player and the time configuration box.
To animate, you move the sider to the frame where you want any action to start, in this image it is frame 15. Click on Autokey and move the model, in this case a sphere and a key will be set for that movement in the trackbar. Autokey automatically places keys in frames when ever you animate. You will know that you are animating because the viewport and slider will turn red. Between one keyframe and the next, 3DS Max will automatically 'tween' the animation between those frames.
There is another way of animating, which is using SET key. Here you move to the frame that you want to start animating on, and press Set Key. Now everytime you wish to add a key, you must press the large square button with an image of a key on it. You are therefore manually setting keys, which sometimes has an advantage over using Autokey. Sometimes automatic animation overruns slightly which can cause problems, whereas Setkey doesnt have this problem.
You can click and drag key frames to move them within the trackbar, and you can shift/click on the key frame to copy a key.
Mini Curve editor
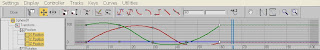
 At the bottom of the interface beside the track bar on the left hand side is a small graph icon. This is the Mini Curve editor. What it allows you to do, is to see the animation curve in three dimensions of your animation. You can change your animation just by tweaking these curves. The nice thing about the mini curve editor, is that it is located underneath the interface, so that you can see your animation and the curve editor at the same time.
At the bottom of the interface beside the track bar on the left hand side is a small graph icon. This is the Mini Curve editor. What it allows you to do, is to see the animation curve in three dimensions of your animation. You can change your animation just by tweaking these curves. The nice thing about the mini curve editor, is that it is located underneath the interface, so that you can see your animation and the curve editor at the same time.Curve Editor
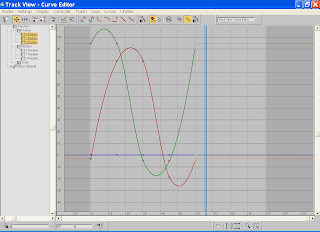
You can access the main curve editor, via either the Graph Editors drop down box at the top of the interface or via a small graph like icon along the main tool bar.
The Curve Editor allows you to do all sorts of things to your animation, from adding a sound track to applying modifiers.
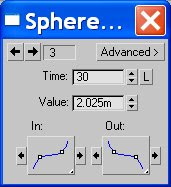
 The side panel, allows access to all the different parts of the animation, but this can be quite complex. You can change your animation by selecting a node (which is the graph's representation of the animation key) and moving the node. You can change the weighting of your movement by using Tangent types, which are the small graph-like representations at the top of the curve editor. Here you can specify and change the interpolation of the curve to fast in, fast out, slow in , slow out, etc. Have a go at this and see how it affects your animation.
The side panel, allows access to all the different parts of the animation, but this can be quite complex. You can change your animation by selecting a node (which is the graph's representation of the animation key) and moving the node. You can change the weighting of your movement by using Tangent types, which are the small graph-like representations at the top of the curve editor. Here you can specify and change the interpolation of the curve to fast in, fast out, slow in , slow out, etc. Have a go at this and see how it affects your animation. You can also gain access to these tangents when you right click on the node.
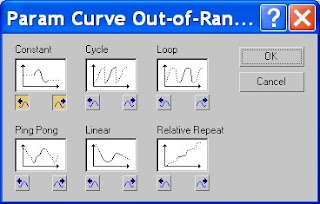
You can also gain access to these tangents when you right click on the node.You will notice that your animation graph will end with a dotted line. This is known as 'end of range'. It maybe that you want to repeat this range for some reason, and in order to do this you can use 'out of range types'. This can be found via a graph icon within the curve editor
 These out of range types, allow you to loop, cycle, pingpong etc an animation, which is really useful if you want to show a walk cycle, and want to repeat it for example.
These out of range types, allow you to loop, cycle, pingpong etc an animation, which is really useful if you want to show a walk cycle, and want to repeat it for example.



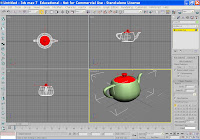
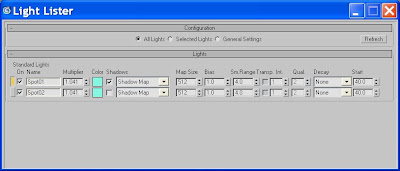
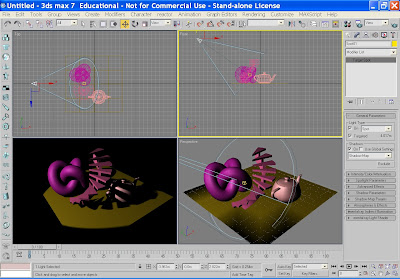
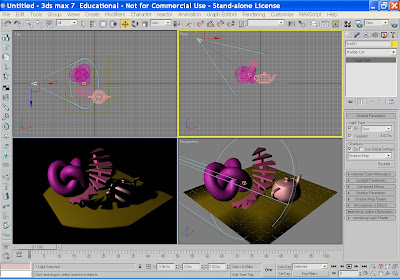
 You can also change the attenution, but again this will be covered next semester. You can change your spotlight from a round stagelight to a square light in the spotlight parameters box.
You can also change the attenution, but again this will be covered next semester. You can change your spotlight from a round stagelight to a square light in the spotlight parameters box. Omni lights and Directional lights have the same rollouts and parameters, so it is a good idea to play with these to see what sort of lighting effects that you can produce.
Omni lights and Directional lights have the same rollouts and parameters, so it is a good idea to play with these to see what sort of lighting effects that you can produce.